iOS 6から追加された、Smart App Banners。
これを使うとMobile Safariでサイトを見た時にアプリのインストールを促すViewを表示してくれます。
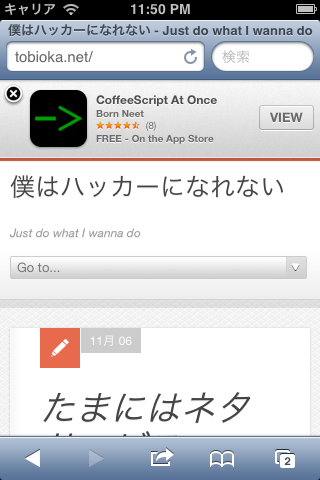
こんな感じ。
弱小アプリ作家としては、少しでも露出の機会を多くしたいので、これを利用しない手はない。
ということで、このブログにも埋め込んでみました。(今更ですが^^)
id決め打ちしてもいいんですが、せっかくwordpressなので、header.phpに以下のようなコードを書いて、ランダムで表示するようにしてみました。
PHPとか超久しぶりなのでモダンな方法かはわかりません…。
<?php
$apps[] = “532934154”; // csatonce
$apps[] = “553145533”; // narrow
$apps[] = “363452277”; // jsanysrand(microtime() * 1000000);
$n = rand(0, count($apps) – 1);
$app = $apps[$n];
?><meta name=”apple-itunes-app” content=”app-id=<?php echo $app; ?>” />
こんなことまで管理画面からさくっとできるって、Wordpressはさすがですね。
以上、小ネタでした。




最近のコメント