Xcodeのグループとディレクトリ構成を同期させてくれるツール「Synx」
皆さんはXcodeのグループをディレクトリ構成と合わせますか?
僕は、使い捨てのプロジェクト以外は合わせるようにしています。
やっぱり、プロジェクト名のフォルダに全部突っ込まれてるよりは、ある程度分かれていたほうが見やすいですしね。
(Xcode上ではどちらでも変わらないけど、GitHub上などで見る時に効率が全然違う)
ただ、この「グループをディレクトリと同期させる作業」めんどくさいんですよね。
グループを作って、File InspectorのLocationからディレクトリ作って選択…。
数が多くなってくるとかなり手間だし、プロジェクトを作る度に毎回やらないといけません。
そんな悩みを解決してくれそうなのが、Synx。最近、GitHub上で人気のようです。
まずはインストール。SynxはRuby製のツールでgemとして提供されています。
導入は以下の1コマンドで完了です。
|
1 |
$ gem install synx |
では、早速使ってみます。
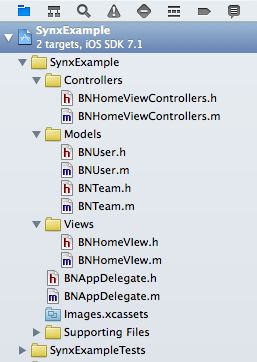
このようにせっせと「Controllers」「Models」「Views」にグループ分けしたプロジェクトがあります。
treeコマンドでディレクトリ構成を見てみます。
グループ分けの甲斐虚しく、SynxExampleフォルダに全てのファイルが並列にある状態です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$ tree SynxExample/ SynxExample/ ├── SynxExample │ ├── BNAppDelegate.h │ ├── BNAppDelegate.m │ ├── BNHomeVIew.h │ ├── BNHomeVIew.m │ ├── BNHomeViewControllers.h │ ├── BNHomeViewControllers.m │ ├── BNTeam.h │ ├── BNTeam.m │ ├── BNUser.h │ ├── BNUser.m │ ├── Images.xcassets │ │ ├── AppIcon.appiconset │ │ │ └── Contents.json │ │ └── LaunchImage.launchimage │ │ └── Contents.json │ ├── SynxExample-Info.plist │ ├── SynxExample-Prefix.pch │ ├── en.lproj │ │ └── InfoPlist.strings │ └── main.m ├── SynxExample.xcodeproj └── SynxExampleTests |
ここでsynxの出番です。この程度のファイル数であれば処理は一瞬で終わります。
|
1 |
$ synx SynxExample/SynxExample.xcodeproj/ |
再度treeコマンドで確認してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
$ tree SynxExample/ SynxExample/ ├── SynxExample │ ├── BNAppDelegate.h │ ├── BNAppDelegate.m │ ├── Controllers │ │ ├── BNHomeViewControllers.h │ │ └── BNHomeViewControllers.m │ ├── Images.xcassets │ │ ├── AppIcon.appiconset │ │ │ └── Contents.json │ │ └── LaunchImage.launchimage │ │ └── Contents.json │ ├── Models │ │ ├── BNTeam.h │ │ ├── BNTeam.m │ │ ├── BNUser.h │ │ └── BNUser.m │ ├── Supporting\ Files │ │ ├── SynxExample-Info.plist │ │ ├── SynxExample-Prefix.pch │ │ ├── en.lproj │ │ │ └── InfoPlist.strings │ │ └── main.m │ └── Views │ ├── BNHomeVIew.h │ └── BNHomeVIew.m ├── SynxExample.xcodeproj └── SynxExampleTests |
「Controllers」「Models」「Views」それぞれのディレクトリが作成され、ファイルが格納されています。
これは便利ですね!
他にも使い方があるようですが、今回はここまで。
実開発で使ってみて便利だったところや、ハマったところなどあれば、また共有したいと思います。








最近のコメント