ブラックジャックによろしく便乗アプリ「写し書き ブラよろ」をリリースしました!
勢いで買ってしまったiPad mini、何に使おう…?
プログラミング??それもいいでしょう。
そんな人はこちらをどうぞ。
 CoffeeScript At Once 1.6(無料)
CoffeeScript At Once 1.6(無料)
カテゴリ: ユーティリティ, 仕事効率化
販売元: Born Neet – Tatsuya Tobioka(サイズ: 0.8 MB)
全てのバージョンの評価: 



 (8件の評価)
(8件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
プログラミングなんてiOSでやってられないよ…。
それじゃ、お絵描きはどう?
…絵は得意じゃない??
では写し書きなんてどうでしょう?
 写し書き ブラよろ 1.0(無料)
写し書き ブラよろ 1.0(無料)
カテゴリ: エンターテインメント, 教育
販売元: Tatsuya Tobioka – Tatsuya Tobioka(サイズ: 22.1 MB)
全てのバージョンの評価: 無し(0件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
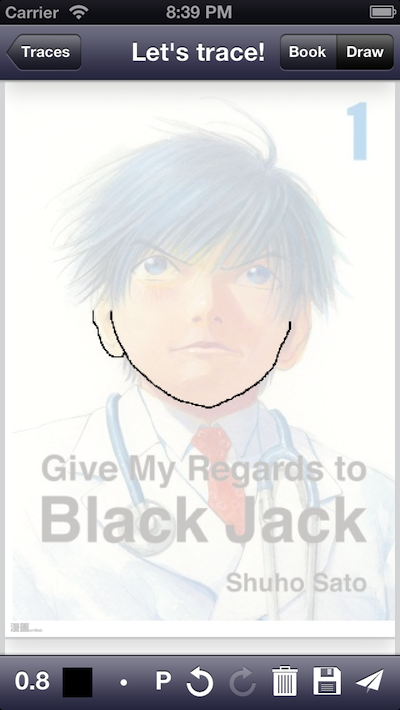
というわけで、このアプリはPDFとか画像の写し書きを描くためのシンプルなアプリです。
こんな感じ。
僕は子供の頃トレーシングペーパーが高くて買ってもらえなかったので、
シャツ買った時とかに入ってる紙を使ったりしてましたが、
電子データなら無限に書きまくれます!いい時代ですね!!
本アプリは、ブラックジャックによろしく二次利用解禁に便乗したもので、
見本としてブラックジャックによろしく1巻を同梱させていただいています。
※ アプリサイズの関係で2〜13巻はダウンロードする形になっています。
(結構時間かかります)
佐藤秀峰 日記 | 漫画 on Web
太っ腹な取り組みに感謝!
買ったはいいもののiPad miniを持て余している皆さん、暇潰しにどうぞ。
おまけ。
申請色々ミスったせいで、削除&再申請せざるを得なくなって、アプリ名を変更するはめになった、凹む…。
— tnantoka (Born Neet) (@tnantoka) November 5, 2012
開発者の皆さん、お気をつけ下さい…。
それでは、良い3連休を!













最近のコメント