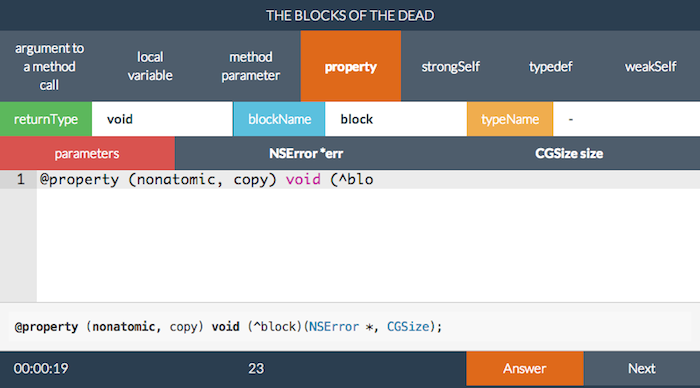
The Blocks of the Dead: Objective-CのBlocks構文をひたすらタイプして覚えよう
「そろそろObjective-CのBlocks構文をスラスラ打てるようになりたい!」と思って作ってみた。
空白の扱いとかもうちょい改善したいところはあるけど。ひとまず動くようになったので公開。
名前はセガの名作からパクりました。
「The Typing of the Blocks」じゃないのは、Blocks構文のややこしさにふさわしい”Dead”を残したかったから。
参考サイトはHow Do I Declare A Block in Objective-C?です。
(オリジナルはURLがよろしくないwordなので、公式のミラーサイトへリンクしてます。)
はじめてのAngularJS
以下Objective-CではなくJSの話。
を読んだので、AngularJSでやってみました。
(というか、AngularJSの勉強のために作った感じ。)
今までBackbone.jsしか使ったことがなかったので、初Angualrです。
Angularの方がいろいろ書き方が決まってたり、テストの仕組みまで揃ってたり、至れり尽くせりな印象を持ちました。
Backbone.jsは、Backboneで提供されるModelやViewを継承することは決まってるけど、その先は結構自由で、設計力が試されるイメージ。
※ 何も考えないとrender()がやばいことになったり
僕みたいなへっぽこには、Angularのガチガチ感が心地よかったです。Rails Way的な。
もうどうせならモデルの仕組みまで用意してくれたらいいのに、とも思ったり^^
(最近フレームワークに頼りすぎて、自分で1からクラス的なもの書かないからちょっとテンパったorz)
あと、公式で用意されてるangular-seedがコンパクトで良いテンプレートでした。(Gruntなし。NPMとBowerで管理。)Yeomanが生成するやつはちょっといろいろ入りすぎてウッってなるので…。
次もAngularでなんか作ってみようと思う。
HTML5 Japan Cupなんておもしろいものが開催されてるらしいから、何か応募してみようかなぁ。








最近のコメント