CoffeeScript At Once 1.5がリリースされました
先日、CoffeeScript At Onceの新バージョンがリリースされました。
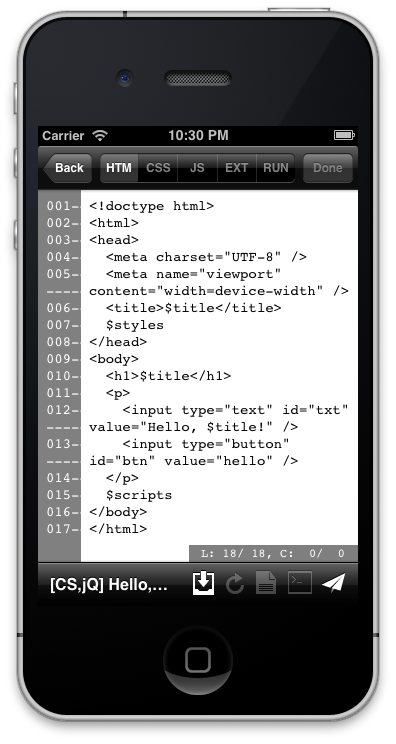
ご要望のあった行番号表示をサポートしてみました。
設定から有効にできます。
使っていただけるとわかると思いますが、行番号は若干無茶な実装になっており、ずれが発生します。
代替としてカーソル位置の行情報表示機能も付けましたので、正確な情報が欲しい場合はこちらをご利用下さい。
iOS6/iPhone 5対応は申請済みですが、審査待ちの状態が続いておりますので、今しばらくお待ちください。
アプリ名変更
今までは、「CoffeeScript At Once – Minimal Web Development Environment for HTML, CSS, JavaScript」という名前だったんですが、「 – Minimal〜」以降を削除ないとダメ!と言われたので、おとなしく従いました。
(アプリ名変えずにアップデートしたのに、名前でリジェクトされるとは…)
1.4のバグについてお詫び
本機能を追加した1.4で、ファイルの更新が保存されないという、
プログラミングアプリとしてはあってはならないバグを出してしまいました。
今後同じことがないように、UIがからむテストの自動化のうまいやり方を勉強したいと思います。
あと、バグを出した時にその情報をアプリを使ってくれている人に告知する手段がないことがとてももどかしく感じたので、お知らせの仕組みも組み込みたいと思います。
(今回であれば、1.4にアップデートしないで!とアプリ起動時に出したかった…)
それでは、これからもcsatonceを宜しくお願いします。




 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応





最近のコメント