このブログの”フロントエンドSPOF”を測ってみた
金融システムに関わっていたこともあり、SPOF(単一障害点。その一箇所がダメになったら全体が止まっちゃうような箇所。クリティカルなシステムではこれをなくすために必死で頑張る)という言葉は嫌という程聞いてきたんだけど、フロントエンド〜という言葉はこの記事を読むまでは知らなかった。
3rdパーティー製スクリプトによるフロントエンドSPOFを検出するChrome拡張 | ゆっくりと…
概念としてはもちろん知ってたけど、個人サイトであんま意識したこともなかったし、良い機会なので上記ブログで紹介されてたChrome拡張で調べてみた。
すると案の定、
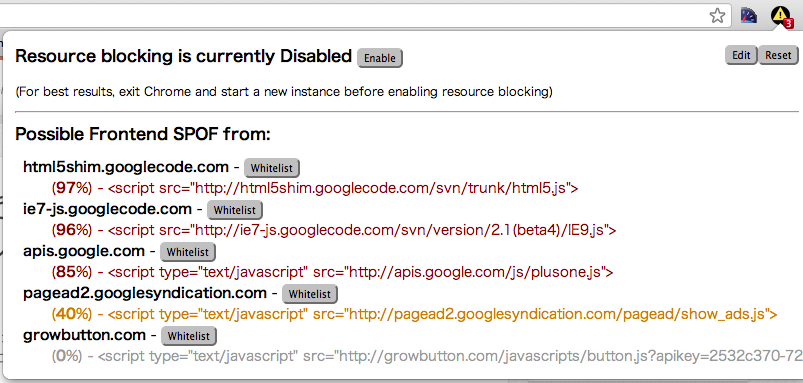
ダメダメでしたorz
(拡張の機能で試しに外部スクリプトの読み込みを遅延させてみると見事に真っ白!)
対策しよう!
早速何とかしようと、scriptのdefer/asyncを理解し、ページの高速化方法を探る | ゆっくりと… を読んでscriptのdefer属性、async属性を改めてお勉強。
deferはscriptの読み込みを後回しにして順番通り実行(実装依存?)、asyncは順序関係なく完全非同期という感じ。
単純に属性をつければいいかというと、そんな美味しい話はなく、scriptの中でdocument.writeとか使ってる場合には使えない。(後回しにできないので当たり前か)
対策断念…
今回検出された5つのスクリプトがdefer/async付与による対策ができるか確認してみる。
まず、Google plus、Adsence、Grow!ボタンはdocument.writeを使ってるのでNG。
そして残りはIE9.jsとhtml5.jsという、いずれもhead内で先に実行しときたいんじゃないかというもの。
うーん、対策できそうなやつないな^^
まぁGoogleが落ちることはそうないだろうし、Grow!については最後のほうで読んでるので影響も少ないし、とりあえずはよしとするか…。




最近のコメント