Firefoxの半分はFirebugでできていると思っています。
いや、ほんとにFirebugがなければ僕のメインブラウザはとっくにSafariがChromeになっていたことでしょう。
そんなFIrebugの機能の中でわりとお世話になるのが「持続」。
画面遷移した後もJSのエラーログなどをクリアせずに残してくれます。
例えば、”イベントハンドラ内でreturn falseする”ことでクリックイベントをキャンセルしているような、行儀の悪い(※)ライブラリの内部でエラーが起きて、予期せぬページ遷移が発生した時。この機能が犯人探しに役立ちます。
※ preventDefault()を使いましょう。return falseだとそこに辿り着くまでにJSエラー起きたらイベントキャンセルされないですよ!
というわけで、普段はFirefoxで開発しているんですが、今回Chromeだけで発生するややこしめのエラーに遭遇したので、デベロッパーツールでデバッグするはめになった。
で、よく考えると持続の仕方がわからなかったのでメモ。
1. 右下の設定(ギア)アイコンをクリック
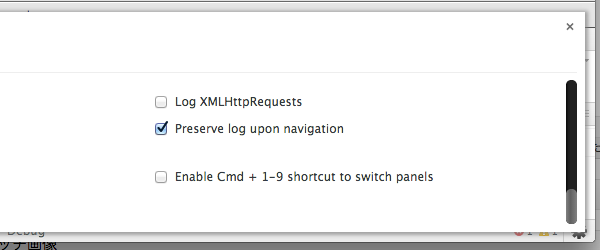
2. Preserve log upon navigation をチェック。
たったこれだけ。知っていれば簡単。
ただ、Firebugと比べると切り替えるのが面倒だ…。





最近のコメント